Last updated on October 21st, 2023
Have you ever wondered how to show the last updated date in WordPress? I have! The thing about WordPress is, that it normally shows the date when a post was last published.
Keeping your old posts relevant is by updating them. It is also important that your readers know you have updated the posts and that what they are reading is still relevant. Even though my blog is still quite new, I feel that it is better for me to find out now how to do it than later.
Thus, since the start of last month, I have been trying to find a way to show the last updated date on my WordPress posts. I do go back to do some updates or changes to my posts when I see a need but I am unable to show the updated date, that makes me frustrated.
To make things clear, I am not a tech-savvy person. When I first started searching on Google for help regarding this topic, all I got were a lot of tech-savvy guides. Thus, is not that there is no help. Is just that all are too technical for me.
Last Thursday, while still searching for an easy way to do this, I came upon this website: Shout me loud
Their Method is super easy even I as a non-tech-savvy blogger know how to do it. Super happy I am!
What this method will do is, it will still show your posts’ published date and when you make some modification to your posts, it will show the updated date.
How Does It Look Like?
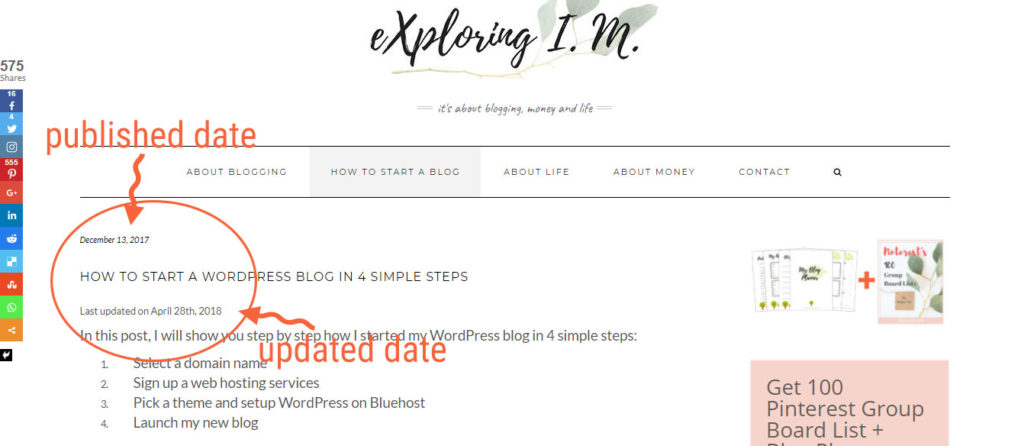
This is what it looks like in my post:

I believe the placement for the date will depend on the theme you used for your blog.
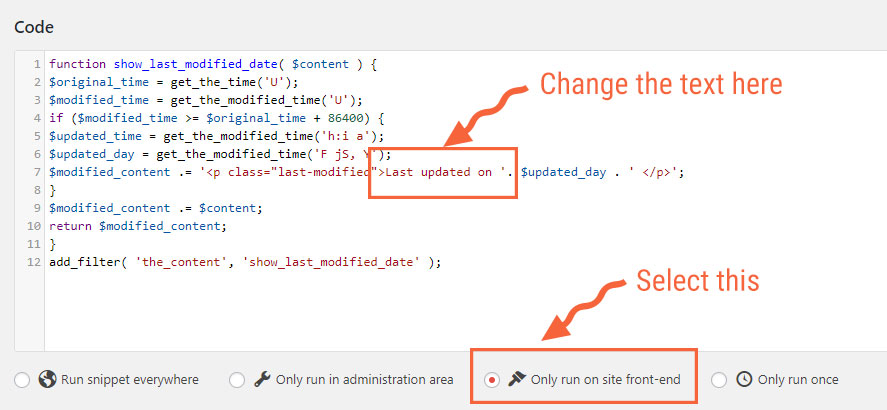
I did make a modification to the original text “This post was most recently updated on” to “Last Updated On”.
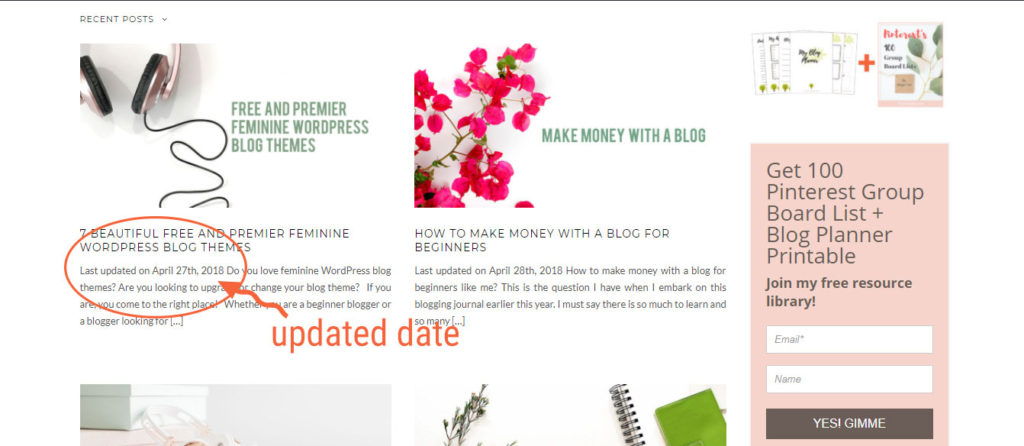
On Homepage, this is how it looks:

Here is how I do it:
Step 1:
You need to download a free WordPress plugin: Code-snippets
Code-snippets is an easy and simple way for a non-tech-savvy blogger, just like me, to add code-snippets to our blog. It removes the complicated way of adding custom snippets to your theme’s filefunctions.php.
Once you installed and activated this plugin, in your WordPress dashboard, go to Snippets and click Add New.
Then, paste this code snippet into the Code box:
function show_last_modified_date( $content ) {
$original_time = get_the_time(‘U’);
$modified_time = get_the_modified_time(‘U’);
if ($modified_time >= $original_time + 86400) {
$updated_time = get_the_modified_time(‘h:i a’);
$updated_day = get_the_modified_time(‘F jS, Y’);
$modified_content .= ‘<p class=”last-modified”>This post was most recently updated on ‘. $updated_day . ‘</p>’;
}
$modified_content .= $content;
return $modified_content;
}
add_filter( ‘the_content’, ‘show_last_modified_date’ );
Select the box for “Only run on site front-end”. Then, click Save Changes and Activate at the bottom:

You are done! That is fast right?